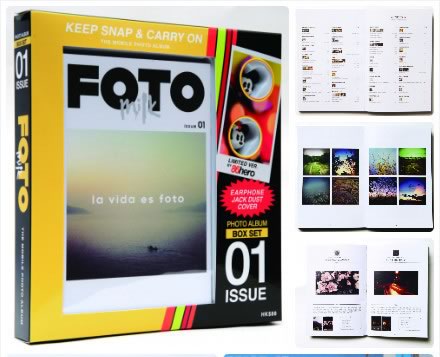
《现在发现你的优势》

呐,上个月leader拿过来了的一本书《现在,发现你的优势》,走马观花的看了些内容,印象不多。
最近是有些许迷茫了,重新拿来,在间隙把内附称之为Strengths Finder(优势识别器)测试做了一遍,稍感收获与慰藉。

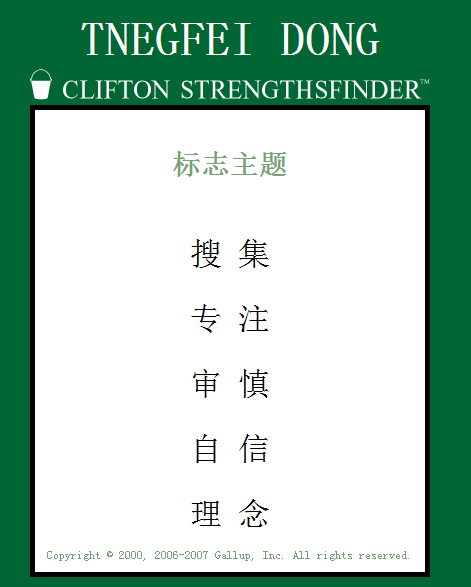
您的标志主题
The Gallup Organization 多年的研究表明,效率最高的人往往是那些非常了解自己的优势和行为的人。 这些人最擅长通过制定策略来满足日常生活、职业发展以及家庭的需求,甚至可能达到更高的水平。
回顾您所拥有的知识和技能可以让您对自己的能力有一个基本的认识,但是了解自己的天赋将会切切实实地揭示您始终成功的核心原因。
您的“标志主题”报告中包括 5 项您最出众的天赋主题,它们按照您在 StrengthsFinder 中的测试结果进行排序。 在您所测评的 34 个主题当中,这些主题排在前五位
您的标志主题对于最大限度地发挥那些有助于您成功的天赋来说至关重要。 通过关注您的各个标志主题并加以综合考虑,您可以确定自己的特长、把它们培养成自己的优势,同时在保持连续近乎完美的业绩的过程中享受个人及事业成功的喜悦。
搜 集
你充满好奇。你爱攒东西。你可能搜集信息,譬如词汇、事实、书籍和语录。 你也可能搜集有形的东西,如邮票、标本、古董、老照片等等。无论你搜集什么, 你这样做是因为你感兴趣。你好奇心不泯。世界的激动人心之处就在于其多姿多 彩,变幻无穷。如果你博览群书,你的目的未必是完善你的理论,而是积累更多 的信息。如果你喜欢旅行,那是因为在新的地点你能发现新奇的文物和轶事。这 一切均可供收藏。为什么它们值得收藏呢?你在收藏之时,常常说不清何时或为 何需要它们。但是,未来会怎样?是啊,谁能说准它们什么时候用得着呢?由于 想到各种用途,你什么都不舍不得丢弃。所以你不断搜集、整理和储存坛坛罐罐。 这很有趣。它使你思维常新。而且,也许某一天,也许就在这几天,有些东西会 变得珍贵。
专 注
“ 我走向何方?”你扪心自问。这一问题每天都萦绕脑际。在专注主题的指引 下,你需要一个明确的目的地。没有它,你很快就会对自己的生活和工作一筹莫 展。因此,每年,每月,甚至周,你都做你爱做的事制定目标。你的目标,无 论 长期或短期,都有相同的特点。它们都很具体,都能评测,并且都有进度表。这 些目如同罗盘,帮助你确定重点,并进行必要的修正,以保持航向。你的专注主题十分强大,因为它迫使你进行过滤-本能地判断某个行动是否有助于你达到目 标;无助于此的便被放弃。你的专注最终迫使你提高效率。无庸讳言,这种模式 的另一面是,它使你难以忍受拖延、障碍,甚至迂回,而无论它们多么引人。这 使你成为一名极其可贵的团队成员。当别人开始溜向“有趣的”岔道时,你会及 时把他们带回正路。你的专注主题提醒每个人,如果一件事不能帮助大家通往目 的地,那它就无关紧要。而如果它无关紧要,那就不值得为它浪费时间。你确保 每个人都目不斜视。
审慎
你为人谨慎,处世警觉。你是一个十分关注隐私的人。你深知世事难测。表面上一切井井有条,但深处危机四伏。你并不否认这些危险,相反,你把它们全部暴露在光天化日之下,逐一识别、评判,并最终消除。就此而言,你是一个十分认真的人,你对生活的态度是有所保留的。例如,你喜欢提前计划,以防不测。你谨慎地选择朋友,并避而不谈私事。你避免过度赞扬别人,以免被人误解。如果有人因为你不如别人热情洋溢而对你不满,那就随他的便。在你看来,生活不是一场取悦的竞赛,而更象一片雷场。其他人如果愿意尽可以不顾一切地跑过去,你则不然。你识别各种危险,判断其各自影响,然后小心地落脚,谨慎前行。
自信
在你的心灵最深处,你对自己的优势充满信心。你深知你是个有能力的人-有能力冒风险,有能力接受新的挑战,有能力提出要求,并且更重要的是,有能力履行诺言。然而不仅如此,由于具有自信的主题,你不仅对自己的能力,而且对自己的判断充满信心。当你观察世界的时候,你深知你的视点与众不同。而由于没有人看问题的角度与你完全一样,你知道没有人能为你作决定;也没有人能告诉你如何去思考。他们能够引导,能够建议,但只有你才是自己生活的主宰。只有你才有权作结论,下决心,去行动。这种权威,这种对自身生活方向的终极负责,并不使你畏惧。相反,它对于你顺乎自然。无论碰到什么情况,你似乎总能悟出该做什么。它也许并不适用于所有的人,但它是特定形势下你该做的事情。这一主题给你罩上一层神机妙算的光环。你与许多人不同,从不轻易被别人的论点所左右,无论他们多么巧言令色。这种自信既可能深藏不露,也可能一目了然,这取决于你的其他主题,。但它根深蒂固,牢不可破。一如舰船的龙骨,它能抵御各种压力,使你把稳航向。
理 念
你为理念而痴迷。什么是理念?理念就是概念,就是对大部分事件的最合理的解释。当你透过复杂的表层,发现一个精彩而简明的概念,继而解释事物的本质时,你会喜不自胜。理念是一种关联。你的头脑总在寻找关联;因此,当表面截然不同的现象被某个不起眼的纽带联系在一起时,你会感到新奇。一个理念是对习以为常的挑战的全新见解。你乐于将我们熟知的世界转一个圈,让我们从一个陌生但充满新意的角度看它。你喜爱所有这些理念。因为它们深刻。因为它们新颖。因为它们能正本清源。因为它们引发争论。因为它们怪诞。由于所有这些原因,每当你产生一个新理念时,你都为之一振。别人可能视你为锐意创新、标新立异、富于理性或聪明过人。也许这些你都是。谁能说得准呢?你确信无疑的是理念使你激动不已。而大多数日子里,这就足够了。
「milk香港版」交互设计漫谈(1)——Splash screen

当产品相对稳定与可控,小神有愿望快速记录这个项目。
内容涉及小神参与产品设计与执行的过程,由交互/视觉设计层面的需求分析、功能设计与设计执行组成。
与其带入一些工作中的设计技巧,小神更愿意分享其中的设计思想与理念憧憬。
设计之所以不同于美化,是因为前者被赋予了驱动的灵魂。

背景
milk香港版,内部命名”milk mobile”。是香港潮流杂志《milk》在移动新领域的合作尝试。目标设备为主流的中高端便携移动设备,iPhone/iPod touch/Android Phone/WP7…目前iOS版本如期发布,您可以从这里获得最新的版本。其它平台蓄势待发…
在发布后两周中,milk香港版荣得Apple app store的”新品推荐”与”热门推荐”,Lifestyle排位第二。
小神在过去的三个月,从零开始着手milk香港版的设计执行。
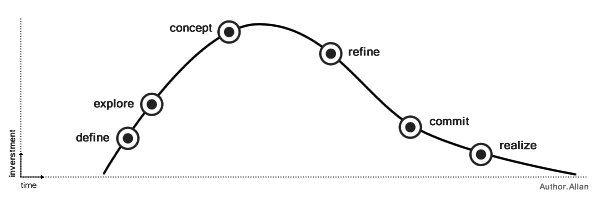
设计的生命周期

在展开一项工作时,我们都希望对它在整体上有所控制。
一个相对清晰的timeline使得设计在时间与质量之间平衡,并在恰当的里程碑有所产出,跟随整个项目进展。
milk mobile的设计定义
milk mobile的品牌与内容定位,决定这即是一面向城市快速消费的精神食粮。
它具备几个特质——高时效性、眼球经济、缺乏耐心的。
继而在视觉与操作着力营造如此的氛围:
- 信息传递的高度流畅。
- 信息呈现的节奏感。
- 轻松的操作浏览环境。
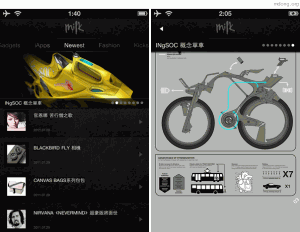
探索从Splash screen开始
Splash是用户进入App,直到程序完全可用前,显示的第一个视图。
Splash Screen概念存在的价值
- 品牌识别(权重30%)
- 必要的数据加载与反馈过程(权重70%)
当用户通过桌面icon进入milk香港版,会再此传达具有品牌象征的手写milk英文字符。与milk其它产品形象统一,用户得以加深认同感与归属感。
对于milk香港版而言,splash screen的存在更多承载的是功能层面的需求。
对网络与cache的不同状态产生的scenarios进行处理,并提供良好的反馈。
在iOS Human Interface Guidelines,对Splash的概念有较为详细的阐述,你可以点击这里查看。但并不赞同对Splash Screen的一个定义——Launch Images。
我们所感知到的信息是流动的,图像与其承载的信息也应该在表现上流动,贴近感知。
流动的图像表现上更贴近于animation,iOS从文字示意上误导设计人员并限制了它的可能性。
Launch/Splash是一个无限延展的屏幕空间,不仅是”图像”。
作为跨平台设计,Android对Splash screen的理解,更注重实用性。
If your application has a time-consuming initial setup phase, consider showing a splash screen or rendering the main view as quickly as possible and filling in the information asynchronously. In either case, you should indicate somehow that progress is being made, lest the user perceive that the application is frozen.
Windows Phone 7注重信息传递的效率。绝对效率是应该被真正推崇的,当你不能提供更好的理由使其存在。
Don’t use splash screens for branding. Avoid using splash screens because they may cause users to associate your program with poor performance. Use them only to give feedback and reduce the perception of time for programs that have unusually long load times.
Don’t use animated splash screens. Users often assume that the animated splash screen is the reason for a long load time. Too often, that assumption is correct.
通常,我们尊重平台的design guidelines,它使得你的app与OS融为一体。
milk香港版Splash screen wireframes
基于以上的定义,沉淀设计。文档的细则,受限于NDA将不被分享。但你可以在测试app的过程中,看到不同scenarios下的表现。
- 当无网络无cache状态。
- 当有网络无cache状态。
- 当无/有网络有cache状态。
milk香港版不可用,没有数据的App是丑陋的。用户更需要的是一个友好的帮助界面,提供状态反馈与解决方案,在易识别的区域提供异常网络状态与”重试”入口。
客户端从服务器端取得少量的必要数据,继而无缝过渡。
客户端优先读取cache,弱化用户不需要参与的载入状态信息,并无缝过渡。
受益于尺寸变形动画,milk logo的使用场景由Splash自然转化到app页面。于此同时,渐隐Splash背景与隐藏提示信息。由此结束整个Splash screen。
milk香港版Splash screen的视觉设计与交付
Splash的视觉风格统一于app完整的视觉设计。
黑白为色调,赋予皮革材质,以幽暗的顶部光线渗透全部的元素。致力于简洁但不失细节的表现。(视觉设计将单独成文)
使得用户将视觉重心停留在表现丰富的资讯信息。
针对iPhone的屏幕与app的默认展示方式,需要320×480以及为retina屏幕的640×960两种尺寸的设计(单位px)。
Android有着更广的屏幕设计需求,但从实际的开发实践,我们只保持了480×800的设计资源。这被验证为是体积与质量的最佳妥协方案。
接下来的是其中的一则redlines图像,此类的设计资源为团队的开发人员提供参考,使得整体项目运转顺利。

当时间充裕,执行Flash实现的高仿真模型,更高效的推动沟通,并为开发人员提供参考。
Review设计是一个自我提高的过程,并希望对读到该文的同学有所帮助。
突围与革变
milk香港版
由2001年7月開始,《MILK》雜誌一直代表潮流指標。《MILK》誌集設計與時尚於一身,希望給年輕讀者團員最好的選擇。我們盡力為讀者帶來刺激思維的新概念及資訊,希望打破香港以娛樂為主的雜誌風氣。我們的編輯部每星期均竭盡所能搜羅全世界不同領域,不同範疇的最新資訊,同時,文化及設計等也是我們關心的;所以在《MILK》誌內,每位讀者都可以得到各方面均勻與正面資訊。我們明白讀者團員都愛嘗試新事物,2010年,《MILK》誌矢志走向多媒體,除了開設FACEBOOK及新浪微博作為與讀者溝通的橋樑外,更破天荒推出“MILK香港版 HD”、“MILK香港版”,透過不同的社交網絡,滿足大家的需要,希望各位可以從中接收更多嶄新的新意念,從而尋找及建立個人風格。
您可以访问这里milk香港版了解更多,覆盖iPad、iPhone以及Android。
7月18日凌时起,可通过在itunes搜索“milk香港版”,获得下载。
如果您对 milk香港版 有任何的问题,请在这里回复留言。或者邮件至info@i-milk.com。