IXDC2015-WorkShop-B3-移动产品UX设计思考与实践(SRBP模型)

今年参加了IXDC2015的WorkShop主讲,7月16日下午的活动,主要内容是讲解一种全局思考IXD工作的方法。
介绍一种结果导向的工作方法,帮助设计师与管理人员由新的视角认知设计,厘清设计工作的重心与执行方法。助于设计职能更有效的与团队协作、实现良性成长。
目前终于暂时告一段落,一件心事落定。
从春节前开始,经过部门内报名、筛选,然后着手具体的内容编纂,重写反复修改,新项目入案例……
现场有些遗憾,希望再次能够从容。
下面是几个主要的PDF格式的PPT文档链接,供需要的同学取阅。
官方新闻稿
WorkShop的主体文档
IXDC2015_B3_移动产品UX设计思考与实践_董腾飞_小气的神_0716.pdf(100P+)
[pdf]http://mdong.org/ixdc/IXDC2015_B3_移动产品UX设计思考与实践_董腾飞_小气的神_0716.pdf[/pdf]
SRBP模型地图V1.0[pdf height=”352px”]http://mdong.org/ixdc/goto/srbp_map_blank_cn_v1.0.pdf[/pdf]
SRBP模型地图V1.0 & 范例内容[pdf height=”352px”]http://mdong.org/ixdc/goto/srbp_map_cn_v1.0.pdf[/pdf]
方法概念
SRBP模型是一种通用设计方法论,用以认知设计对象,并辅助建立系统的执行方法。
SRBP是4个名词的首字母缩写,分别代表Solid(有效)、Revolution(革命)、Break(突破)、Professional(专业)。
核心理念
展现设计视角与设计价值,结果导向的设计行为决策思维。
判断因素
1. 重要性(KPI/OKR、BOSS)
2. 耗时(1/2Q为原点)
3. 行为定义(主/被动、外/内向)
4. 工作方法(适合的方法论)
大屏手机时代,如何重塑界面交互

12.30.2014 约稿于百度MUX新官网上线
这是一个大屏手机的时代。
强调这件事情的意义在于,这已经成为事实。
Medium上存在一份个人统计。
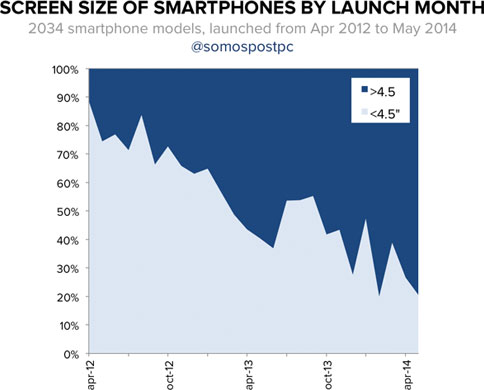
在过去7年,新上市的手机屏幕尺寸越来越大。

以4.5英寸为分界点,我们更清晰的看到这一变化。过去的两年,4.5英寸的比例从10%升至80%。

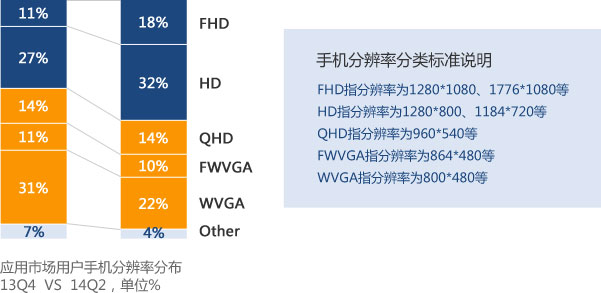
在国内的过去3个季度,使用FHD HD分辨率的手机从38%的份额增至50%。

【图】《百度移动分发报告2014H1》
更大尺寸的屏幕可以承载更多的内容展现,更适合游戏、阅读与播放视频,体验得以提升。

【图】《百度移动趋势报告2014Q2》
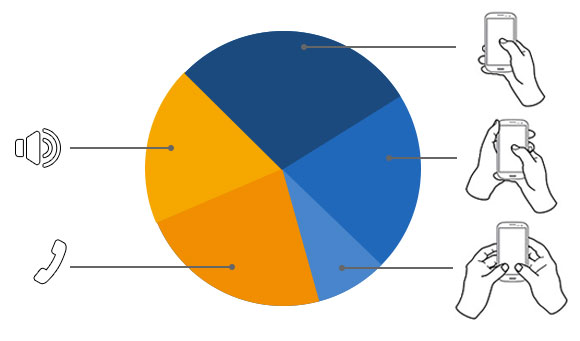
然而屏幕尺寸的上升并没有引起用户操作上的过多不适,有51%的用户已经适应双手操作。

【图】《How Do Users Really Hold Mobile Devices》by Steven Hoober
即使用户单手操作,在操作大屏幕时的相对盲区(深色区域),需要更多的响应时间,也可以被接受。

【图】《Mobile UI ergonomics: How hard is it really to tap different areas of your phone interface?》By Mikkel Bo
即便如此。3.5英寸~4英寸,依然是平衡单手操作与体验的合理尺寸范围。

这样就产生一个矛盾:用户拥有更大屏幕的尺寸,但从人机交互的角度,并不完美。
面对这一现状,从APP产品界面设计的角度,需要做出改变。
大屏幕拥有典型的可用性问题:纵向单手操作机身,边角、顶部、左右侧边难以触达,放置在以上盲区的点击入口,将导致体验路径中断。
交互设计角度的最佳实践:
1.设计安全区域,避开操作盲区。
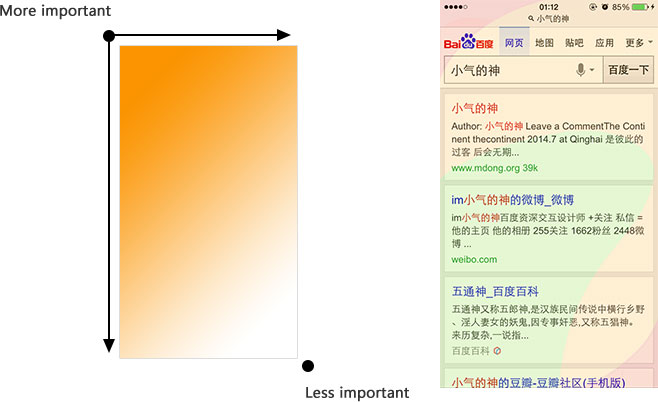
示例,百度搜索结果页,根据视线规律,典型的左上角操作盲区可以用于logo展现。

2.注意使用场景路径触发的连贯性。
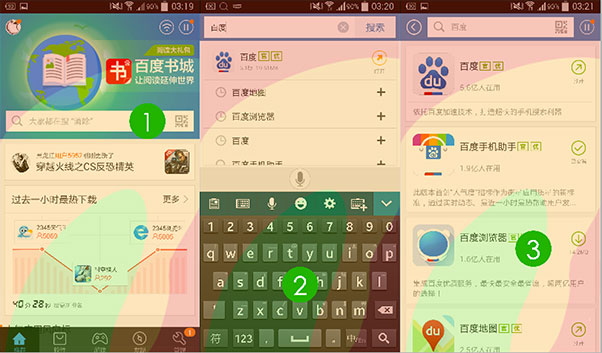
示例,在百度手机助手Android中下载百度浏览器,操作区域集中在安全区域。

3.更多的使用可拖动的浮动按钮,给用户更自由的操作可能性。
示例,百度浏览器Android中翻页/返回顶部的组合按钮。

4.更多的使用手势,并提供暗示。
示例,百度浏览器Android的删除窗口操作。

5.更多的使用语音作为输入方式。
示例:生活手记中使用语音替代键盘输入。

6. 横屏Pad化的操作设计,以及更多的内容展现。
示例,百度浏览器iPhone的横屏设计,如同网页的Responsive Layout概念。

在界面交互的层面之外,在不远的时间,硬件存在更多的优化可能性。
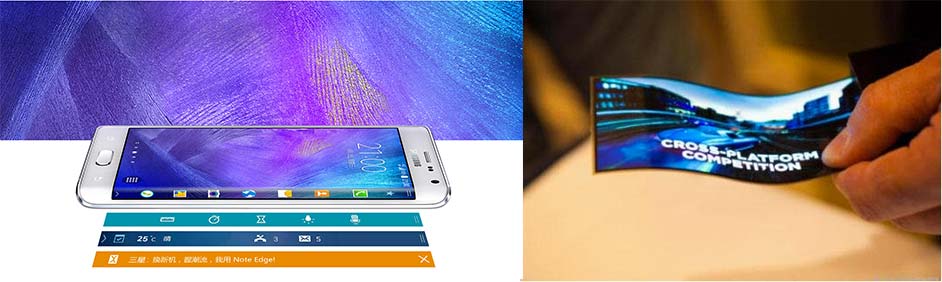
1.更窄的边框,更大的显示比例。

2.柔性材质。

3.“手机”成为服务的触发者,屏幕投射与隔空操作。

《The World as a Display》
之所以将讨论的范围扩展到硬件,是希望设计师在针对具体屏幕设计的同时,能够从另外的视角,思考人机交互的变化与可能性,激发创造力。
当前是大屏手机的时代,推动你的手机APP产品跟进吧!
一些有价值的相关基础研究链接
- 百度移动分发报告2014H1
- 百度移动互联网发展趋势报告2014Q2
- The Rise of the Phablet: Designing for Larger Phones
- Common Misconceptions About Touch
- How to design for thumbs in the era of huge screens
- Designing for Large Screen Smartphones
- Mobile UI ergonomics: How hard is it really to tap different areas of your phone interface?
- Insights on Switching, Centering, and Gestures for Touchscreens
- A comprehensive look at smartphone screen size statistics and trends
为什么去“设计”?

纸面速写《迎着光,静止》
它是否在激发你的灵感?开始一项生意?设计一个产品?改善一个想法?它是否使得你去改变与模仿?它激发你旅行?或生活在一个另外的城市或者国家?
你是否需要某个人同样去告诉你,你的产品/想法/执行/品牌是如何伟大?我们说不要担心别人如何想,相信你自己的判断。当其他人怀疑时,坚持你的信念。停止等待最好的时间去做你想做的事情。只需要向它而去并且立刻去做。
不要追随潮流趋势。你可以碰触到最酷的事情是做自己。在世界中旅行,在其它城市生活,学习不同的文化。学习,可以保持你的思想年轻。身份的焦虑,不要因此抱怨。
但是你对于你需要做的事情要心存愿景、坚持与自信。
如果你的工作真糟糕,不要责备其他人,你的老板、你的父母、世界。只是退出,并为自己的选择负责。这并不关乎一个糟糕的工作,而是关乎你进入到了一个错误的地方,你将变成什么样的人。
开始做近些年随时光溜走的想法,承担风险。相信你的感受。直觉是可靠的。
坚韧与集中精力在执行,不管开始是如何让人气馁。自信你所做的事情,即使有别人的怀疑。
为自己创造机会,这正是进步的时间。
The coolest thing you can do is doing it. – Bill Tikos (TCH)
