
纸面速写《迎着光,静止》
它是否在激发你的灵感?开始一项生意?设计一个产品?改善一个想法?它是否使得你去改变与模仿?它激发你旅行?或生活在一个另外的城市或者国家?
你是否需要某个人同样去告诉你,你的产品/想法/执行/品牌是如何伟大?我们说不要担心别人如何想,相信你自己的判断。当其他人怀疑时,坚持你的信念。停止等待最好的时间去做你想做的事情。只需要向它而去并且立刻去做。
不要追随潮流趋势。你可以碰触到最酷的事情是做自己。在世界中旅行,在其它城市生活,学习不同的文化。学习,可以保持你的思想年轻。身份的焦虑,不要因此抱怨。
但是你对于你需要做的事情要心存愿景、坚持与自信。
如果你的工作真糟糕,不要责备其他人,你的老板、你的父母、世界。只是退出,并为自己的选择负责。这并不关乎一个糟糕的工作,而是关乎你进入到了一个错误的地方,你将变成什么样的人。
开始做近些年随时光溜走的想法,承担风险。相信你的感受。直觉是可靠的。
坚韧与集中精力在执行,不管开始是如何让人气馁。自信你所做的事情,即使有别人的怀疑。
为自己创造机会,这正是进步的时间。
The coolest thing you can do is doing it. – Bill Tikos (TCH)
Protected: Letao-iPad客户端视觉设计探索
(译)Windows Phone中环绕icon的圆圈
原文http://ux.artu.tv/?p=176
译文http://www.mdong.org/?p=2214
在Stockholm的Windows Phone Design Day期间的Q&A环节,Stockholm本地的交互设计师Petter Sifver提了一个问题,关于Windows Phone app bar上的icon,想知道为什么icon的周围会有圆圈。Petter友好地在其博客上为分享了他围绕设计阐述的观点。
—
我们看到的是Button,而不是icon。——从字面上。在这些Button内部都有小icon。微软提供的开箱即用(out-of-the-box)的Metro设计语言有一致性接近“button like”(可意会的按钮)控件。不论它是一个Push Button, Toggle Button, Command Button或者媒体播放Buttons或者icon button——button在Windows Phone的Metro语言里有一个边框,来定义边界。所以icon buttons在app bar是朴素地遵循了同样的语言——我理解它们可能造成困惑的原因是,我注意到当我们谈论icon时,我们会经常表述在圆圈里的内容并称它们是icons。当我们谈论icon我们会表述它们像icon(没有圆圈——即便如此,99%的它们被当icon buttons来使用)。

Saliency概念是正确的,而在我们的Metro button设计语言中有例外设计。
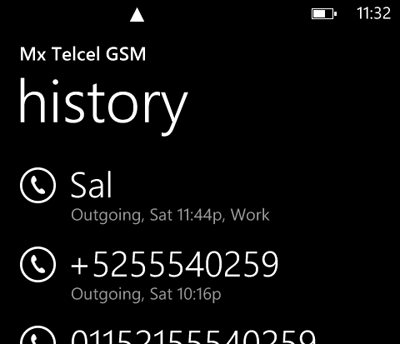
这样做是在保持一致性。称呼它们button或icon从字面看起来很接近,但是有着非常大的区别。我们使用button用来交互,使用icon传达一个单项的信息。例如,在电话应用在call history list界面中紧挨着calls使用带有电话icon的button——它们是button,不是icon。

另外一个使用icon buttons例子是在文字消息应用——当你希望增加一个新的联系人并发送一条文字消息,你得到一个带有加号icon的小button,同样的,它是一个button——不只是一个icon。你会发现我们不会使用icon作为button。它已经通过加号icon吸引了人去使用——我知道我被建议了。回到开始,正确的接近windows Phone的Metro设计是使用icon button。

现在我们看一下我们如何使用icon。例如在状态栏中,它们是确确实实的通知icon,并且没有使用圆圈(它们不是button)。
![]()
我们使用icon做为图形,它们提供给用户单项的信息(它们是不可交互的,因此不是button)。例如在电子邮件应用我们使用小icon(不是button)与用户交流。当有附件在一封邮件里,这时它会成为高优先级邮件(标记)。
![]()
所有这些,我希望明确,我们在Windows Phone Design Day所谈轮到——Metro在做两件事情:Metro设计法则与Metro设计语言。Metro法则是设计支撑。Metro设计语言建立在法则之上,是在实体UI元素、动画、排版、构图与其它交互方向中的证明途径。

Metro设计语言由三件事情所定义:Windows Phone的native应用(邮箱应用、文字消息应用、people hub、本地搜索等等);第二,Windows Phone UX Guidelines;第三,控件库与其它Windows Phone SDK & Silverlight Toolkit的可用资源(所有的三项彼此之间会保持一致性)。开发人员与设计人员可以使用Metro设计语言,这会成功地为Windows Phone建立精巧美观、引人注目与一致性的体验。
Metro法则是优先的,它凌驾于任何语言,所以设计人员可用自由的探索法则,并且通过非主流的方式被你所证明。我们也乐意看到这些事情发生。Metro原则允许无限的探索与进化。这里我们给一些思路…从Swiss Design Style的课程中读一些文章。这描述了许多Swiss设计背后的理念(Metro的根源在它,也可以称为International Typographic Style)——阅读其中的海报与印刷媒体设计。然而,许多这些海报、设计与Metro设计语言并不相像,但是这不意味着做为一个设计人员不能探索其它的表达法则的途径。

(译)手持设备的可用性研究

原文 usability for handheld devices versus computers
译文 手持设备的可用性研究
当前有许多用户在不同的特定环境中使用不同的移动设备——包括智能手机、数码相机、MP3播放器、电子书与GPS(全球定位系统)。当用户离开桌面电脑之后,这些用户界面在设备上该如何表现?如何对设备进行设计——包括由硬件驱动的控制、交互模型与功能键布局——这将决定设计与软件应用的可用性。我们如何理解用户在移动中的体验。接下来会回答这些问题,以及更多关于手持移动设备的移动用户体验、交互设计与可用性的问题。
设计中唯一重要的事情是设计本身如何与人相关联。——Victor Papanek
企业逐渐地在电子消费产品中引入更多的高级技术,手持设备每天占用了人们越来越多的时间。用户与手持设备的交互与以桌面电脑为平台的网站有着同样的交互麽?什么类型的挑战是用户日复一日地在使用范围如此之广的手持设备所面对的?什么是可用性专业人员在研究不同平台可用性所考虑的?
单手还是双手?
第一个非常大的问题是,用户需要单手还是双手来操作设备?通常与桌面电脑的网站交互时,在操作一个标准键盘时使用双手,使用鼠标或其它点击设备需要单手。有些时候这个决定是在情景下驱使的。比如,用户在驾驶交通工具操作GPS设备时只有一只空余的手。有些决定是从文化角度驱使的。比如,在日本的智能手机用户习惯于单手操作,因为他们经常在奔驰的列车上用另一只手抓住栏杆。
无论我们打算用单手还是双手使用设备,都会很大程度上影响到我们如何设计它——因此,影响到用户如何理解它的可用性。可用性专业人员需要在计划测试任务与创建测试情景时,将该因素加入考虑。
一个标准的键盘还是不同按键的集合?
当用户与桌面电脑的网站进行交互时,一个标准的QWERTY键盘提供了一个近似的始终如一的交互模型。然而,当与手持设备进行的交互,用户可能需要操作特定的设备或者通过硬控件,如按钮,或直接触摸屏操作控件。手持设备有许多不同的形状,有很多不同类型的控件。比如,Sony阅读器与Amazon Kindle有非常不同的按钮集合。Sony阅读器的特点是有10个数字按钮、一个五维按键集合。Kindle有一个QWERTY键盘、前一页与后一页按钮、一个五维按键集合与一个后退按钮。两个企业设计它们的设备为用户提供更好的阅读体验,它们的设计师在考虑如何使用户与数码阅读设备交互,当然基于不同的想法。五维按键集合可以使它们更容易的上下左右操作。一个QWERTY键盘使得输入更容易。
当与不同类型的手持设备交互时,有时缺乏标准化的体验会增加用户的挫败感。因为缺乏标准化,可用性的专业人员必须为移动设备的可用性做系统化地思考,而不只是专注在一个孤立的按钮。因此问及如用户理解如何使用这个特定的按钮,等类似的问题时,需要有更有意义、更有益的提问——一个特定设备的全部按钮集合如何帮助用户完成任务,用户可以成功地找到操作设备的方式麽?他们在按钮集合中迷路了麽?
什么是设备的应用场景?
用户不会在真空中使用手持设备(宇航员除外^^)。他们在驾驶汽车并使用GPS;或者在列车上与朋友发送短信;或者他们在旅途中使用相机捕捉风景;或者他们在公共汽车上并使用Kindle阅读图书。所有的事情发生在围绕联系用户而创建的设备使用的应用场景——这是设备的用户体验的重要组成部分。用户使用手持设备的情景、环境在评估其设备的可用性时基于非常不同的考虑因素与事件。
例如当用户与数码相机进行的交互,他们经常尝试捕捉好的镜头——可能是一个飞逝的瞬间——有非常短的时间与需要操作相机的注意力。设计师如何优化相机的设计——确保用户可以轻松无误的按下正确的按钮——是相机可用性非常重要的一方面。当用户操作一个GPS时,驾驶通常是一个最高优先级的任务。用户只有有限的注意力可以操作GPS,在驾驶场景中,用户界面的按钮要足够大,以方便使用。这同样是为什么语音命令目前在导航系统用户界面中扮演了一部分的角色。
研究手持设备可用性的方法
上述考虑到的想法是非常清晰地,但在实验室中的可用性测试对于研究手持设备可用性并不理想。当有一个特定的实验室测试环境需要参与者参与,他们会从进入实验室开始即进入一个测试模型。他们开始会思考实验设备,将要在其中发生什么,在测试中什么样的事情他们可能会经历。我听过当进入一个可用性实验室的参与者有像这样的评论“这个是新的…”或者”我在此之前从没做过…”。一旦人们走出实验室,他们会回到原来的自己——开始使用他们自己的手持设备,但与刚刚他们告诉我们他们经常操作的方式完全不同。
虽然参与者在可用性测试中有完全的自由,用户研究者已经创建了一个非常好的测试情景,在实验室的测试还是不能提供丰富的真实生活可以提供的环境。真实生活的文化与环境元素是不存在的。在实验室环境中,不可能重现所有的真实生活的小事件,这些小事件会影响到人们在真实环境中使用手持设备的方式。
理想中,如果一个用户研究者作为一个无形的影子会更好,跟随在参与者的周围而不是强加到他们的现实中。例如,当参与者在驾驶中努力尝试使用一个新的GPS系统,研究者可以坐在他的旁边,观察他的体验中发生的所有问题。有许多的方法可以使得用户研究者、可用性专业人员与参与者走的更近。
对家中或工作的拜访是经常优于在实验室的可用性测试。当研究者与参与者到非常熟悉的地方,参与者在演示典型的日常设备使用会更舒适。参与者与研究者的会话,发生在参与者的日常环境会经常帮助想到使用设备的特定的故事,这经证明是非常有价值的并提供了很好的洞察机会。
短期、纵向研究对于手持设备的可用性研究也非常有益。更长的观察周期是使得参与者能够在一个更松懈的自然的方式体验设备,允许出现更多随机的故障与问题。如果参与者有足够目的明确的保持接触,通过纵向研究在每一天的过程中发生了什么,日记也可以很有成效。然而,回顾日记可能并不是对于所有的参与者都可行。许多人发现在每天晚上保持久坐,并思考一天究竟发生了什么是一件困难的事情。在真实的设备中的日志可能是一个好的替代选择。它会提示参与者去做简单的记录而无须考虑是否需要。
总结
用户从手持设备中,面对着与桌面电脑的网站交互的非常不同的可用性挑战。作为可用性专业人员,我们需要考虑一个设备从单手或双手的使用。同样的我们观察用户与手持设备的交互,这将有益于系统地思考设备的可用性,而不只是局限于独立按钮的使用。
当前情景在手持设备的使用中扮演一个非常重要的角色。家庭或工作拜访、短期、纵向研究、日记比起实验室的传统可用性测试会更合适。